

- #ANNOTATE IMAGE TOOL SOFTWARE#
- #ANNOTATE IMAGE TOOL CODE#
It is a cross-platform application and it can also be used on macOS and Windows. Ksnip works on all Linux distributions, regardless of the desktop environment you use. In fact, it has some useful features that are not present in Shutter and it supports Wayland protocol as well. Developed in C++ and Qt, this application can be used as a replacement for another similar Linux app called “Shutter”, whose development picked up again after a long time. IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSEĪRE DISCLAIMED.This article will cover a guide on installing and using Ksnip image and screenshot annotation utility available for Linux.

THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS"ĪND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE This list of conditions and the following disclaimer in the documentationĪnd/or other materials provided with the distribution. Redistributions in binary form must reproduce the above copyright notice, List of conditions and the following disclaimer.
Redistributions of source code must retain the above copyright notice, this Modification, are permitted provided that the following conditions are met: Redistribution and use in source and binary forms, with or without
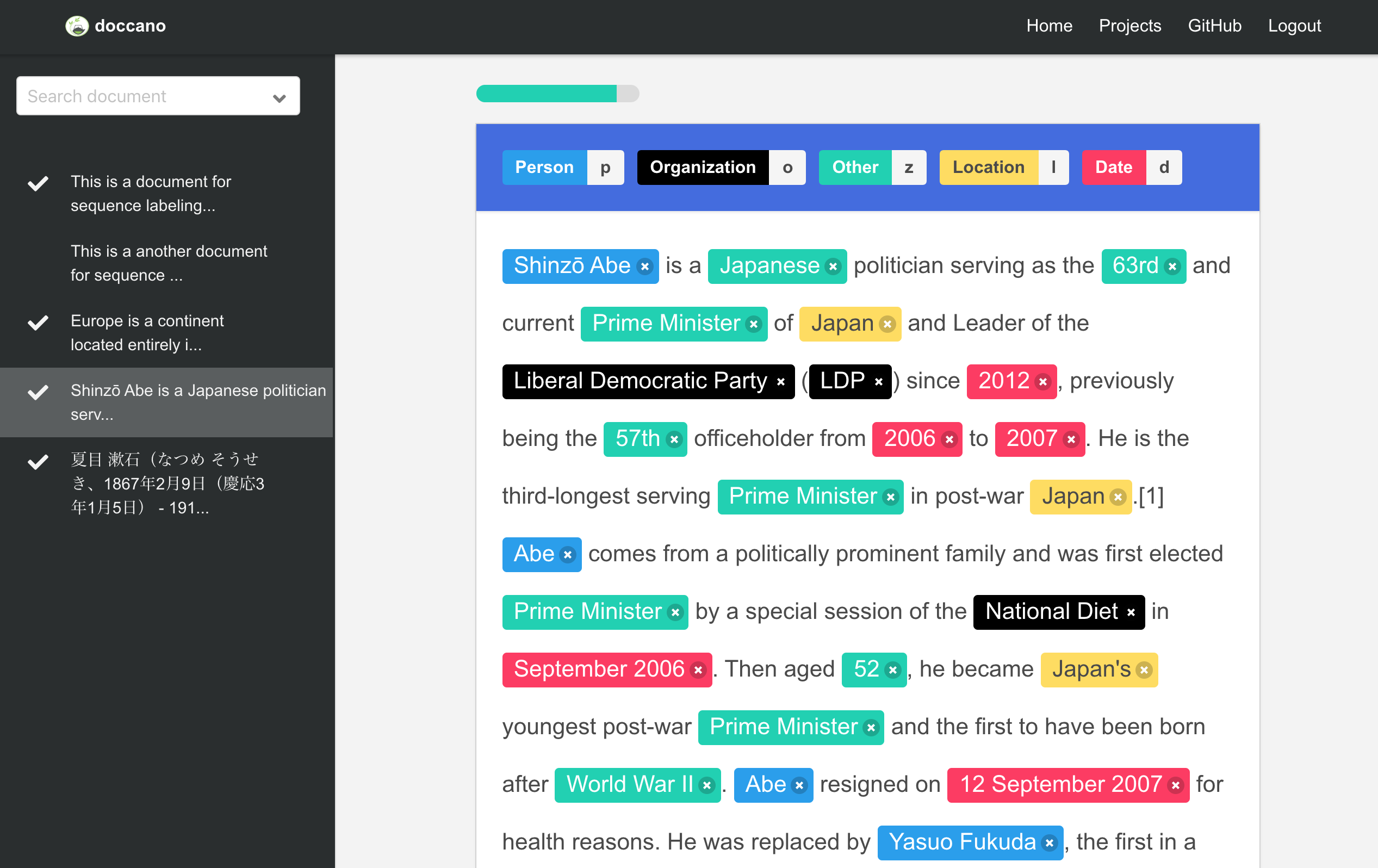
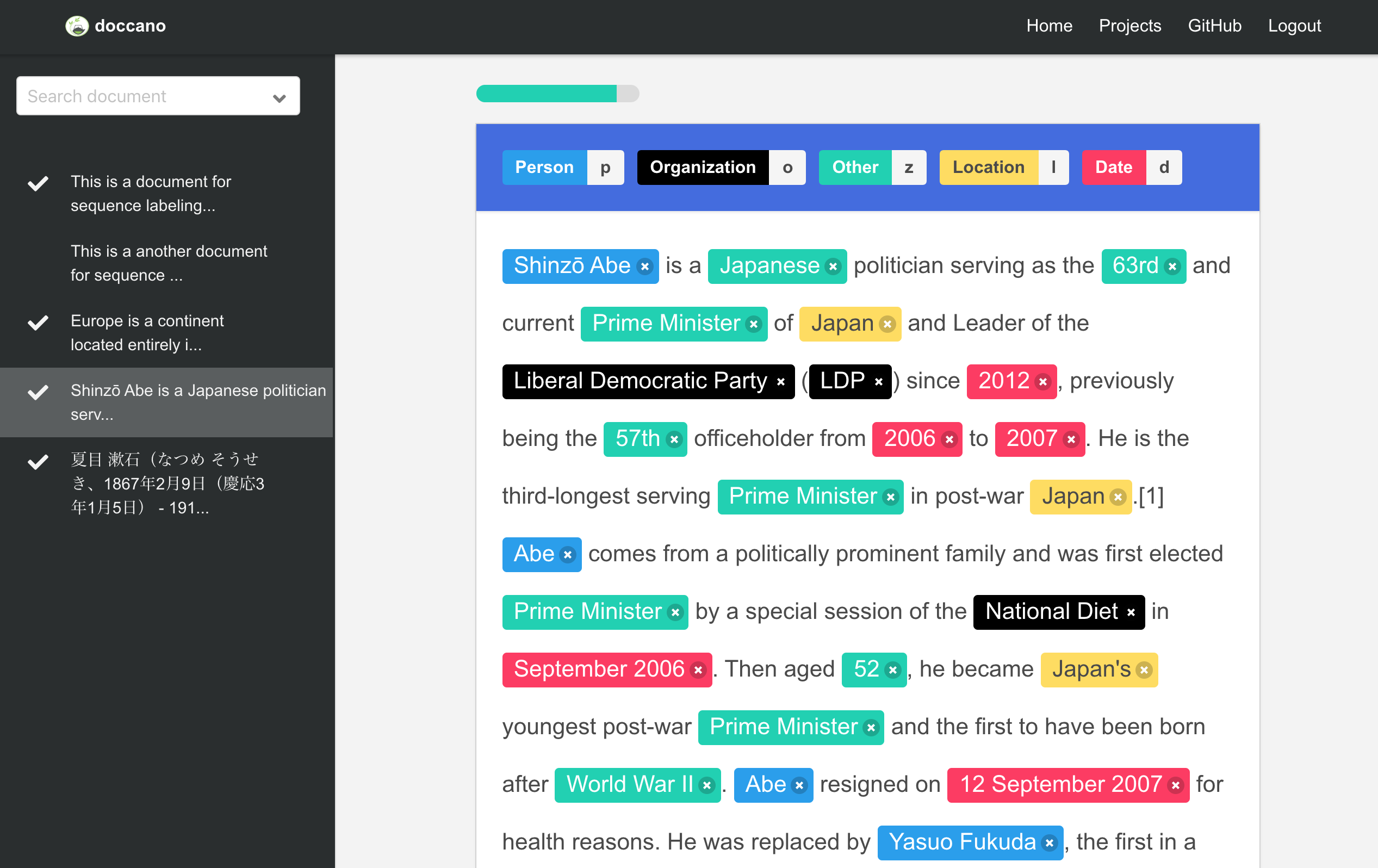
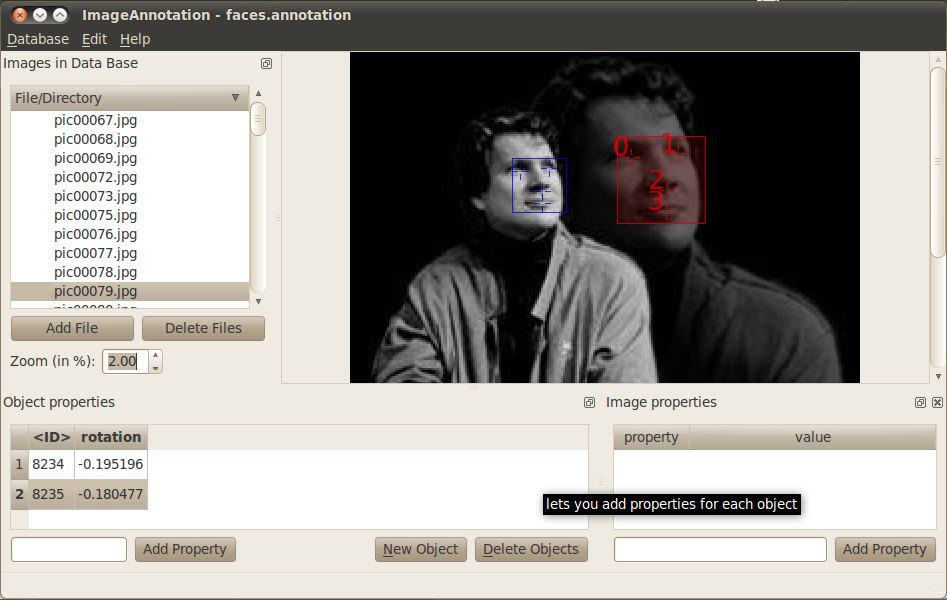
Save Project: To save the project, click Project → Save in top menubar.Ĭopyright (c) 2016-2021, Abhishek Dutta, Visual Geometry Group, Oxford University and VIA Contributors. Export Annotations: To export the annotations in json or csv format, click Annotation → Export annotations in top menubar. Now click View → Toggle annotations editor to show the annotation editor panel in the bottom side. Click the View → Toggle attributes editor to show attributes editor panel in left sidebar and add the desired file or region attributes (e.g. Create Annotations: For a more detailed description of this step, see Creating Annotations : VIA User Guide. If the first vertex needs to be defined inside an existing region, click inside the region to select it (if not already selected), now click again to define the vertex. Press to finish drawing the region or press to cancel. To select, click on (or near) the existing point. To draw a region inside existing region, click inside the region to select it (if not already selected), now click again to define the point. If the click point contains multiple regions, then clicking multiple times at that location shuffles selection through those regions. To define a point inside an existing region, click inside the region to select it (if not already selected), now press left mouse button, drag and release to draw region inside existing region. Press left mouse button, drag mouse cursor and release mouse button.  Draw Regions: Select a region shape ( rectangle, circle, ellipse, polygon, point, polyline) from the left sidebar and draw regions as follows:. Click Project → Add url or path from text file. Create a text file containing URL and absolute path (one per line). Method 3: Adding files from list of url or absolute path stored in text file. Method 2: Adding files from URL or absolute path. Method 1: Selecting local files using browser's file selector. Choose the method that suits your use case. There are multiple ways to add images to a VIA project. Load Images: The first step is to load all the images that you wish to annotate. A more detailed user guide (with screenshots and descriptions) is available here.
Draw Regions: Select a region shape ( rectangle, circle, ellipse, polygon, point, polyline) from the left sidebar and draw regions as follows:. Click Project → Add url or path from text file. Create a text file containing URL and absolute path (one per line). Method 3: Adding files from list of url or absolute path stored in text file. Method 2: Adding files from URL or absolute path. Method 1: Selecting local files using browser's file selector. Choose the method that suits your use case. There are multiple ways to add images to a VIA project. Load Images: The first step is to load all the images that you wish to annotate. A more detailed user guide (with screenshots and descriptions) is available here.







 0 kommentar(er)
0 kommentar(er)
